Die Vorschau nutzen
Kontrolle einer Seite vor der Veröffentlichung
FirstSpirit bietet Ihnen verschiedene Vorschauvariationen, um eine aktuelle Vorschau der gespeicherten Seite anzuzeigen, ohne dass die Seite für die Veröffentlichung freigegeben werden muss.
Beachten Sie bitte die Unterschiede und technischen Gegebenheiten.
Generell ist zwischen der regulären Vorschau, welche Ihnen alles anzeigt, als hätten Sie alle Elemente freigegeben und der Freigabe-Vorschau zu unterscheiden.
Weiterhin gibt es technisch die beiden Varianten der integrierten Vorschau und der Vorschau im Browser (extern). Zusätzlich gibt es in beiden Varianten die Möglichkeit mobile Ansichten zu simulieren oder weitere Funktionen zu nutzen.
Verwenden Sie für Ihre letzte Kontrolle, ob Sie wirklich alle Objekte freigegeben haben, die Funktion Vorschau anzeigen (Freigabe), wie weiter unten beschrieben.
Integrierte Vorschau
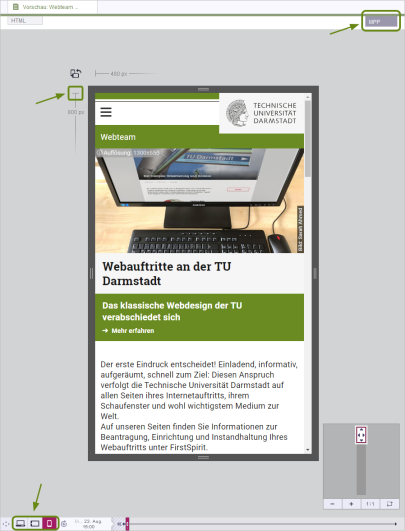
Die integrierte Vorschau befindet sich rechts neben dem Bearbeitungsbereich.
Bei der Verwendung der integrierten Vorschau haben Sie die Möglichkeit, am oberen Fensterrand zwischen der normalen Vorschau (HTML) und der mobilen Vorschau (MPP) zu wählen.
Integrierte Vorschau aktivieren/deaktivieren
Ist im Menü unter Ansicht > Integrierte Vorschau mindestens die Option „für Inhalte verwenden“ aktiviert, wird im SiteArchitect im rechten Fenster die Vorschau angezeigt. Diese aktualisiert sich mit jedem Speichern. Sie können hierüber z. B. durch die Navigation zu anderen Seiten in FirstSpirit springen. Auch ist es möglich mittels Auswahl einzelner Absätze in der Vorschau selbst, direkt zu dem Absatz im Inhalt zu gelangen.
Bereiche eines üblichen Web-Browsers wie Seitentitel oder anpassbare Adressleiste fehlen allerdings.
Generell kann es zu Verzögerungen in der Anzeige von Anpassungen kommen. Sollten sich diese nicht durch Neuladen beheben lassen, so verwenden Sie bitte (temporär) die Vorschau im Browser (weiter unten mehr hierzu).
Vorschau über den Browser (extern)
Falls Sie die Vorschau im Browser verwenden (integrierte Vorschau deaktiviert!), können Sie über das Auge-Symbol die Vorschau des gewählten Objekts öffnen.
Dabei hängt die Sprache der Vorschau davon ab, in welcher Sprache Sie das Objekt gerade angesehen haben. Sie können aber auch die Sprache der Vorschau explizit wie folgt wählen:

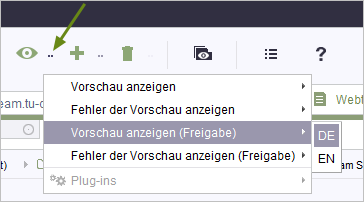
Klicken Sie auf die zwei Punkte neben dem Auge-Symbol und wählen Sie Vorschau anzeigen, anschließend die gewünschte Sprache. Alternativ ist der gleiche Befehl auch im Kontextmenü des gewählten Objekts zu finden, dass Sie sich ansehen möchten.
Hinweis: Achten Sie darauf die Seite oder Seitenreferenz für die Vorschau auszuwählen, da dies nicht mit Seitenbereich (Hauptspalte usw.), Absatz oder Menüebene funktioniert.
Tipp
Im Browser haben Sie die Möglichkeit die Aktualisierung der Vorschau mit folgendem Befehl am Ende der URL in der Adresszeile zu erzwingen:
/forceRefresh=1
Dies wird häufig insbesondere bei Änderungen im Zusammenhang mit Datensätzen benötigt.
Vorschau anzeigen (Freigabe)

Wenn Sie sich nicht sicher sind, ob alle vorgenommenen Änderungen (z. B. in Datenquellen, Inhalten, Medien oder der Struktur) bereits freigegeben sind, können Sie die Funktion Vorschau anzeigen (Freigabe) nutzen.
Dazu gehen Sie in der Struktur auf die gewünschte Seitenreferenz und rufen über die zwei Punkte neben dem Auge den Befehl Vorschau anzeigen (Freigabe) und dort die gewünschte Sprachoption DE oder EN aus.
So bekommen Sie die Seite mit wenigen Ausnahmen so angezeigt, wie sie aussehen würde, wenn sie in diesem Moment online gehen würde.
Mobile Ansichten
Mobile Ansichten in der integrierten Vorschau
In der integrierten Vorschau gibt es ganz rechts oben den Reiter MPP (Multi Perspective Preview), der es Ihnen erlaubt mittels Auswahl links unten und fest eingestellten Auflösungen mobile Ansichten Ihrer Seite zu simulieren und auf Ihrer Seite zu navigieren etc. Durch Ziehen der Marker an den Pixelangaben können Sie die Größe manuell variieren.
Auch die Ausrichtung können Sie in dem Bereich der Pixelangaben links oben einstellen.
Etwas flexibler hinsichtlich Sicherung verschiedener Formate sind Sie mit der mobilen Browser-Vorschau.
Mobile Ansichten im Browser
Gängige Browser bieten in der Regel die Möglichkeiten diverse Auflösungen, teils durch Angabe von Geräten, zu simulieren. Sie können beispielsweise wie folgt auf diese Simulation zugreifen, sowohl mit Live-Seiten, als auch mit der Vorschau im Browser.
Firefox
Mit Tastenkombination Strg+Umschalt+M.
Chrome
Rufen Sie mit F12 die Entwicklertools auf und nutzen Sie anschließend die Tastenkombination Strg+Umschalt+M.
Edge
Rufen Sie die Entwicklertools mittels F12 auf und wählen Sie hier den Reiter Emulation.
Einschränkungen der Vorschau einer Inhaltsseite
Erst wenn Ihre Inhaltsseite mit einer Seitenreferenz in die Struktur eingebunden wurde, kann die Vorschau die Seite mit vollem Design (z. B. Farben und Logos) anzeigen. Grund hierfür ist, dass die meisten Design-Einstellungen in den Metadaten der Struktur vorgenommen werden – nicht auf der Inhaltsseite.
Allgemeine Hinweise zum Verhalten der Vorschau
Nicht in der Vorschau:
- News, deren Veröffentlichungsdatum in der Zukunft liegt
- Absätze, deren Gültigkeitszeitraum in der Zukunft liegt
- Es steht kein Login am Single-Sign-On-System zur Verfügung. Menüpunkte auf geschützte Seiten werden auch in der Vorschau mit einem Schloss-Symbol versehen. Geschützte Seiten und Absätze werden in der Vorschau auch ohne Anmeldung immer angezeigt, jedoch mit einem Wasserzeichen eines Schlosses versehen dargestellt.
- Webforms Formulare können in der Vorschau nur mit TU-internen E-Mailadressen getestet werden.
- Die endgültige URL
Was Sie in der Vorschau sehen, aber nicht online übernommen wird:
- Die Sprachumschaltverweise (Deutsch/Englisch) oberhalb des Menüs sind in der Vorschau immer zu sehen, auch wenn sie im Online-Auftritt aufgrund der fehlenden Übersetzung deaktiviert sind oder sogar technisch ausgeblendet werden, damit eine geplante Übersetzung leicht überprüft werden kann.
- Neu angelegte Elemente, die noch nicht freigegeben sind, sind in der regulären Vorschau ebenfalls sofort zu sehen, obwohl sie online erst nach Freigabe angezeigt werden. Lediglich leere Menüpunkte werden erst angezeigt, sofern mindestens eine Seitenreferenz enthalten ist.
- Auch werden in der Vorschau vereinzelt redaktionelle Hinweise eingeblendet, bspw. wenn ein Bild zu klein für den eingesetzten Absatz ist oder wenn keine Detailseiten eingerichtet wurden. Diese werden selbstverständlich nur in der Vorschau für Sie ausgegeben.