Media-Player bzw. Media-Player (sprachabhängig)
Absatzvorlage zur Einbindung von Video- und Audiodateien
Die Absatzvorlage kann Videofilme und Audiodateien in einer Webseite darstellen und abspielen. Die Dateien selbst werden nicht im Medienbereich von FirstSpirit gespeichert, sondern müssen entweder auf einem externen Server (z. B. Medienserver des HRZ) oder einer externen Plattform zur Verfügung gestellt werden (Spotify (wird in neuem Tab geöffnet), YouTube (wird in neuem Tab geöffnet) oder Panopto (wird in neuem Tab geöffnet)).
Der Unterschied zwischen der sprachabhängigen Absatzvorlage und der normalen ist folgender: Wenn Sie die sprachabhängige Absatzvorlage nutzen, können Sie jeweils für eine Sprache (in der Regel DE und EN) ein entsprechendes Video einbetten, um z. B synchronisierte- oder mit Untertitel versehene Videos für die übersetzte Sprache anbieten zu können.
Die verwendbaren Medientypen entnehmen Sie bitte der Eingabemaske der Vorlage bzw. unten aufgeführten Erläuterungen.
Verfügbarkeit
- Startseite
- Verteilerseite
- Standardseite – Hauptspalte
- Standardseite – Servicebereich
- Detailseite eines Datensatzes (News, Kontakt)
Vorlagenauswahl
- Absatzvorlagen
- Erweitert
- Media-Player
- Media-Player (sprachabhängig)
- Erweitert
Eingaben
Überschrift
Optionale Überschrift des Absatzes.
Medium
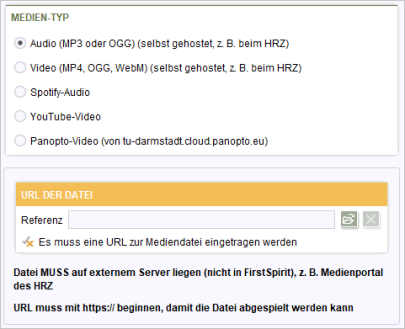
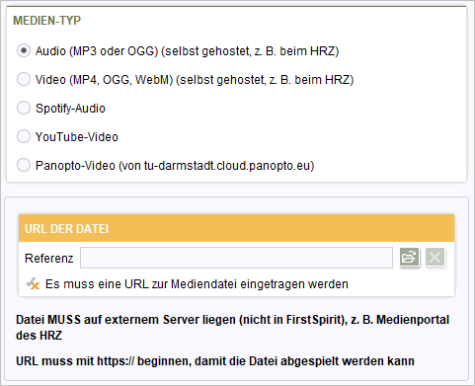
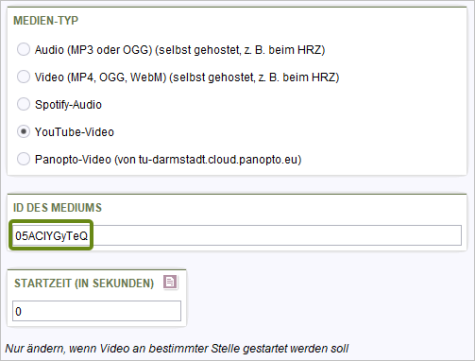
Medien-Typ
Wählen Sie abhängig vom Dateityp das entsprechende Format:
- Audio (MP3 oder OGG)
(selbst gehostet, z. B. beim HRZ) - Video (MP4, OGG, WebM)
(selbst gehostet, z. B. beim HRZ) - Spotify-Audio
- YouTube-Video
- Panopto-Video
(von tu-darmstadt.cloud.panopto.eu)
Vorschaubild
Das Vorschaubild wird beim Laden der Seite anstelle des Standard-Playerbildes angezeigt. Es kann nur für selbst gehostete Medientypen eingestellt werden.
Wichtig
Nur verschlüsselte Verbindungen verwenden
Nutzen Sie für Referenzen immer „https://“ und nicht „http://“
Geschützte Medien nicht einbetten
Für geschützte Medien nutzen Sie bitte einen Link statt einer Einbettung. Dies gilt auch für einen Schutz auf dem Medienserver des HRZ.
Option Audio
Zum Abspielen der Medien wird der Default-Player des Browsers verwendet.
Unterstützte Formate: MP3, OGG.
URL der Datei
Hier geben Sie die URL auf die Videodatei des externen Servers an. Die Felder „Verweis-Text“ und „Kommentar“ werden ignoriert und müssen nicht ausgefüllt werden.
Bei der Variante Media-Player (sprachabhängig) geben Sie für jede Übersetzung eine eigene URL an. Verwenden Sie diese spezielle Vorlage nur, wenn die Datei tatsächlich in mehreren Sprachen vorliegt.
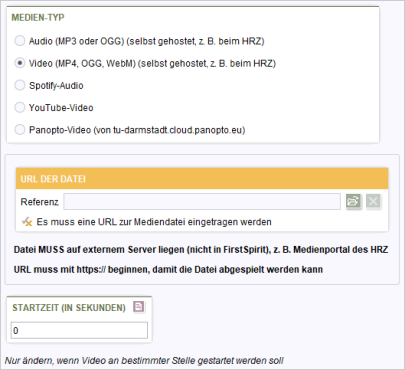
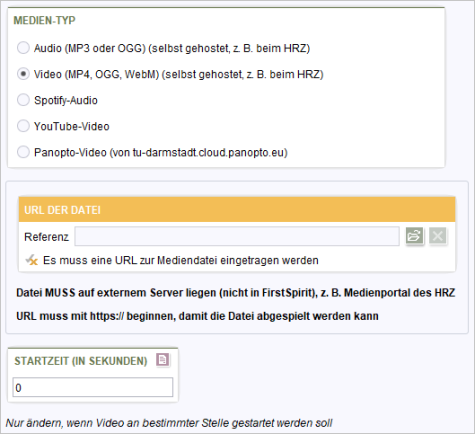
Option Video
Zum Abspielen der Medien wird der Default-Player des Browsers verwendet.
Unterstützte Formate: MP4, OGG, WebM.
URL der Datei
Hier geben Sie die URL der Videodatei auf dem externen Server an. Die Felder „Verweis-Text“ und „Kommentar“ werden ignoriert und müssen nicht ausgefüllt werden.
Bei der Variante Media-Player (sprachabhängig) geben Sie für jede Übersetzung eine eigene URL an. Verwenden Sie diese spezielle Vorlage nur, wenn die Datei tatsächlich in mehreren Sprachen vorliegt.
Startzeit (in Sekunden)
Geben Sie hier nur einen anderen Wert als 0 ein, falls das Video bei Aufruf an einer bestimmten Stelle beginnen soll.
URLs müssen immer direkt auf die Download-Adresse des Videos verweisen! URLs von HTML-Seiten des Anbieters, in denen das Video in einem Player eingebettet wird, funktionieren nicht.
Wenn Sie z. B. ein Video von der Hessenbox einbetten möchten, erhalten Sie den gewünschten Link zum Video per Klick auf „Download“.
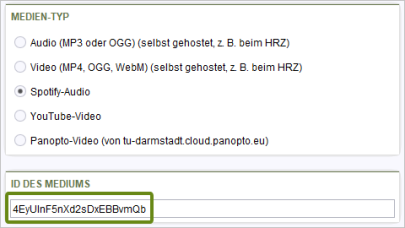
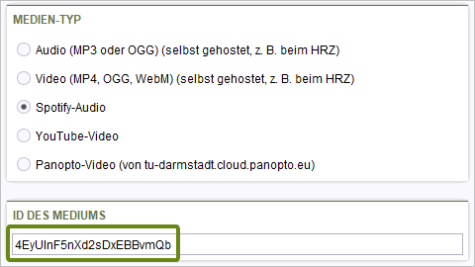
Option Spotify-Audio
ID des Mediums
Die ID eines Spotify-Audios besteht aus einem 22-Zeichen-langen Code die Sie der URL des Audios auf Spotify entnehmen können, z. B.:https://open.spotify.com/episode/
4EyUlnF5nXd2sDxEBBvmQb
Im Absatz tragen Sie nur diese ID ein, nicht die URL des Audios oder den Einbettungs-Code!
Bei der Variante Media-Player (sprachabhängig) geben Sie für jede Übersetzung eine eigene Spotify-ID an. Verwenden Sie diese spezielle Vorlage nur, wenn die Episode tatsächlich in mehreren Sprachen vorliegt.
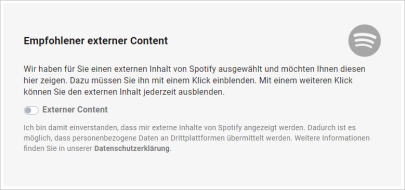
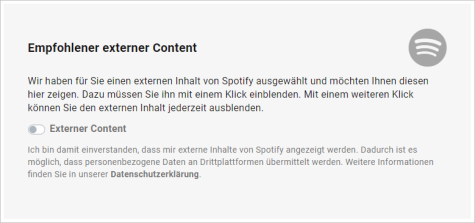
Hinweis für Seitenbesucher*innen
Da beim Einbetten von Spotify-Audios personenbezogene Daten an Drittplattformen übermittelt werden, müssen Besucher*innen dem Laden des Inhalts erst zustimmen.
Einmal zugestimmt, werden Spotify-Inhalte anschließend auf allen Seiten angezeigt (sofern dem Speichern von Komfort-Cookies zugestimmt worden ist).
Option YouTube-Video
ID des Mediums
Die ID eines YouTube-Videos besteht aus einem 11-Zeichen-langen Code die Sie der URL des Videos auf YouTube entnehmen können, z. B.:https://www.youtube.com/watch?v=05ACIYGyTeQ
Der „Teilen“-Link für das gleiche Video sähe so aus:https://youtu.be/05ACIYGyTeQ?si=wxiV9QMPk037-7hi
Im Absatz tragen Sie nur diese ID ein, nicht die URL des Videos oder den Einbettungs-Code!
Bei der Variante Media-Player (sprachabhängig) geben Sie für jede Übersetzung eine eigene YouTube-ID an. Verwenden Sie diese spezielle Vorlage nur, wenn das Video tatsächlich in mehreren Sprachen vorliegt.
Startzeit (in Sekunden)
Geben Sie hier nur einen anderen Wert als 0 ein, falls das Video bei Aufruf an einer bestimmten Stelle beginnen soll.
Hinweis für Seitenbesucher*innen
Da beim Einbetten von YouTube-Videos personenbezogene Daten an Drittplattformen übermittelt werden, müssen Besucher*innen dem Laden des Inhalts erst zustimmen.
Einmal zugestimmt, werden YouTube-Inhalte anschließend auf allen Seiten angezeigt (sofern dem Speichern von Komfort-Cookies zugestimmt worden ist).
Um das Abspielen von Werbung innerhalb des Videos zu verhindern, beachten Sie die Hinweise von Google zur Monetarisierung.
In einer früheren Version dieser Absatzvorlage wurden URLs zu YouTube-Videos ebenfalls bei der Option Video eingetragen. Diese Videos werden weiterhin mit den bisherigen Eingaben ausgegeben.
Für neue YouTube-Videos verwenden Sie bitte immer die Option YouTube-Video.
Option Panopto-Video
Weitere Informationen zum Video Content Management System Panopto finden Sie auf den Seiten der Arbeitsgruppe E-Learning.
Geben Sie zur Einbettung in Ihre Webseite die ID des Videos in das Feld ID des Mediums ein.
Freigabe und Panopto-Video-ID ermitteln
Sie finden die ID eines Panopto-Videos in der Panopto Oberfläche unter Freigeben. Achten Sie auf folgende benötigte Schritte:
- Stellen Sie die Zugriffsberechtigung auf „Jeder, der über den Link verfügt“ ein.
- kopieren Sie anschließend die ID (alles nach „id=“) und fügen Sie diese in das Feld in der Vorlage in FirstSpirit ein.
Anleitung der Arbeitsgruppe E-Learning zum Thema „Wie lege ich den Zugriff auf Ordner und einzelne Videos fest?“
Für geschützte Videos nutzen Sie bitte einen Link statt einer Einbettung.
Panopto Videos werden in der integrierten Vorschau des SiteArchitect nicht angezeigt, bitte verwenden Sie hierfür die Vorschau im Browser (siehe Vorschau nutzen).
Text
Bei Bedarf kann über dieses Feld Text zum Media-Player hinzugefügt werden, z. B. mit zusätzlichen Informationen zum Medium. Er kann mit Hilfe der Editorfunktionalität formatiert werden.
Darstellung
Einige der folgenden Optionen erscheinen in Abhängigkeit von dem gewählten Medientyp bzw. der gewählten Präsentationsvariante.
Präsentation
Hier können Sie auswählen, ob der Media-Player direkt in die Seite eingebettet werden soll, oder als Modal („Popup“) bei Klick auf das Vorschaubild geöffnet werden soll.
Seitenverhältnis des Videos
In diesem Bereich können Sie das Seitenverhältnis des Players angeben.
Ausgabebreite
Abhängig von der verwendeten Seitenvorlage kann die Ausgabebreite hier definiert werden. Es kann zwischen maximal, verringert und minimal gewählt werden.
Beachten Sie, dass die verringerte Anzeige nicht für die Hauptspalte einer Standardseite genutzt werden kann bzw. keinen Effekt hat.
Reihenfolge
Hiermit legen Sie die Reihenfolge von Videoplayer und zusätzlich angegebenem Text fest.
Zentriert ausgeben?
Auch diese Option hat auf die Hauptspalte einer Standardseite keine Auswirkung. Diese Option steht nicht zur Verfügung, sollte die Ausgabebreite auf maximal eingestellt sein.
Hintergrund grau?
Auch diese Option hat auf die Hauptspalte einer Standardseite keine Auswirkung. Sie wirkt sich nur auf Start-/Verteilerseiten oder im Servicebereich einer Standardseite aus.
Ebene der Überschrift?
Wählen Sie aus, in welcher Schriftgröße die Überschrift dargestellt werden soll.
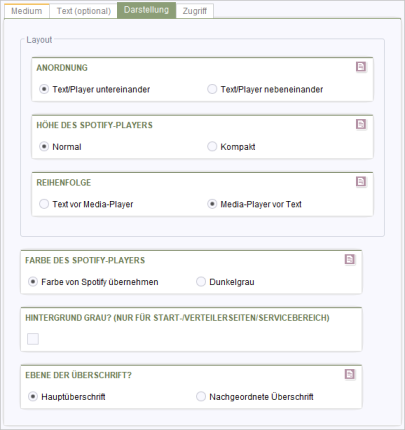
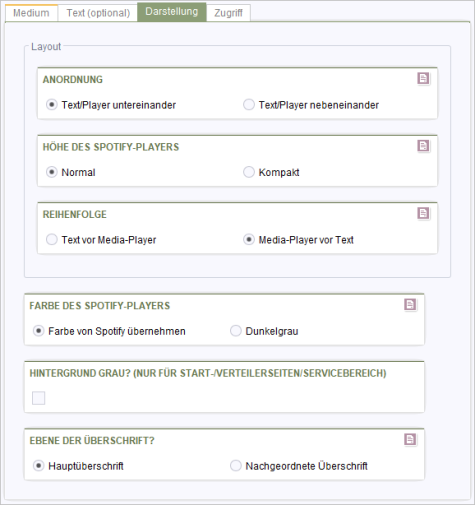
Darstellung – Spotify
Zusätzlich zu einigen bereits im letzten Absatz erläuterten Darstellungsoptionen gibt es noch folgende bei der Auswahl von Spotify als Medium:
Anordnung
Hiermit legen Sie fest, ob die Anordnung von Player zum Text unter- oder nebeneinander erfolgen soll.
Höhe des Spotify-Players
Sie können wählen zwischen der normalen oder einer kompakteren Anzeige.
Farbe des Spotify-Players
Sollte der Anbieter eine Farbe in Spotify eingestellt haben, so kann diese für die Anzeige des Players übernommen werden. Andernfalls wird der Player in Dunkelgrau ausgegeben.
Zugriff
Informationen hierzu entnehmen Sie bitte dem Artikel Zugriffsschutz auf Absätzen.