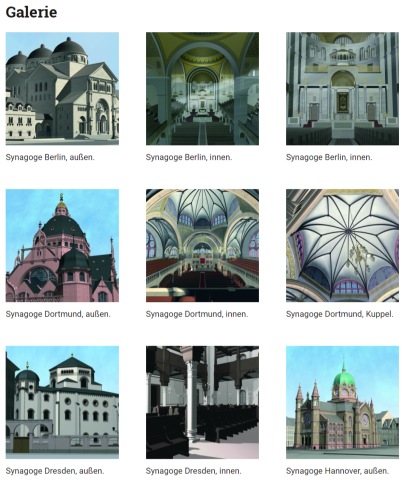
Bildergalerie
Hiermit können mehrere Bilder in einer Bildergalerie dargestellt werden. Nach Klick auf das Bild, wird dieses in vergrößerter Form geöffnet. Jedes Bild kann eine Bildunterschrift und einen Text erhalten.
Für eine grafische Navigation in ähnlichem Stil können Sie, abhängig von Seitentyp und -bereich, alternativ den Teaser in Kacheldarstellung verwenden.
Verfügbarkeit
- Startseite
- Verteilerseite
- Standardseite – Hauptspalte
- Standardseite – Servicebereich
- Detailseite eines Datensatzes (News, Kontakt)
Vorlagenauswahl
- Absatzvorlagen
- Erweitert
- Bildergalerie
- Erweitert
Eingaben
Überschrift
Die hier eingegebene Überschrift wird oberhalb der Bildergalerie angezeigt.
Bildergalerie
Bilderauswahl
In diesem Bereich können über die Bearbeitungssymbol Elemente zur Bildergalerie hinzugefügt, Zusatzinformationen bearbeitet oder Elemente aus der Liste wieder entfernt werden. Um ein Element zu bearbeiten, wählen Sie dieses aus der Liste mit einem Doppelklick aus.
Die Reihenfolge der Bilder kann durch Anklicken eines Bildes und klicken der Pfeil-Symbole verändert werden.
Fügen Sie ein Element zur Galerie hinzu, so öffnet sich ein entsprechender Dialog, in dem Sie das Bild auswählen und Zusatzinformationen hinterlegen können.
Bild
Wählen Sie über die erste Schaltfläche „Auswählen“ ein Bild aus den Medien aus, das in die Bildergalerie aufgenommen werden soll.
Beschriftung
Geben Sie optional eine Bildunterschrift an, die in der Bildergalerie unterhalb des Bildes angezeigt wird.
Darstellung
Präsentation
Folgende Varianten stehen zur Verfügung:
- Thumbnails von allen Bildern als Kacheln
Dies ist die Standardeinstellung. Alle Bilder werden in Form von gekachelten Thumbnails ausgegeben. - Slideshow aller Bilder (max. 20 Bilder)
Alle Bilder werden in der eingestellten Reihenfolge in einem Slider dargestellt. Achten Sie darauf, dass die Abmessungen und -ausrichtungen der Bilder identisch sein sollten, sonst werden die Bilder teilweise abgeschnitten.
Die folgenden beiden Optionen stehen nur bei Verwendung als Slideshow zur Verfügung:- Slideshow automatisch starten?
Mit dieser Option kann die Slideshow von manuell auf automatisches Abspielen umgestellt werden. - Ausgabebreite
Hier können Sie die Breite der Slideshow definieren. Es gibt dabei feste Vorgaben und diese hängen vom verwendeten Seitentyp (Standardseite oder eine Detailseite) ab. - Zentriert ausgeben?
Ist die Breite der Galerie kleiner als die Gesamtbreite, kann zusätzlich definiert werden, ob die Galerie zentriert auf der Seite platziert wird. Dies wirkt sich nur auf Galerien auf einer Detailseite (News/Kontakt) aus.
- Slideshow automatisch starten?
Akkordeon
Durch diese Option können Absätze ein- bzw. ausgeklappt werden. Ein Zustand beim Laden der Seite kann ebenfalls festgelegt werden.
Hintergrund grau?
Mit dieser Option kann, falls kein Akkordeon verwendet wird, in Bereichen über die volle Breite die Hintergrundfarbe der Galerie grau eingestellt werden.
Ebene der Überschrift?
Wählen Sie aus, in welcher Schriftgröße die Überschrift dargestellt werden soll.
Bilder im Slider einer Bildergalerie werden grundsätzlich mit einer Auflösung von 1180 x 664 Pixeln geladen.
Mehr zum Thema Auflösungen.
Zugriff
Informationen hierzu entnehmen Sie bitte dem Artikel Zugriffsschutz auf Absätzen.