Multimedia-Objekt
Mit dieser Absatzvorlage können Sie ein Multimedia-Objekt auf Ihrer Seite einfügen. Ein Multimedia-Objekt kann Dateien mit unterschiedlichsten Formaten auf einer Webseite einbetten. Dazu kann aus einer Liste ein bestimmtes Format ausgewählt werden, z. B. HTML oder eine PDF-Datei.
Die Datei wird direkt auf der Webseite in einer eingebetteten Anwendung („Plugin“) angezeigt, ohne dass die Datei erst gespeichert und in einer externen Anwendung geöffnet werden muss. Das korrekte Anzeigen der Datei erfordert in jedem Fall ein geeignetes Browser-Plugin auf dem PC des Webseitenbesuchers. Falls das Plugin nicht installiert ist, zeigt der Browser üblicherweise einen Hinweis an, dass zusätzliche Plugins benötigt werden, um die Datei anzuzeigen.

Tipp
Für Audios und Videos verwenden Sie die Absatzvorlage Media-Player.
Verfügbarkeit
- Startseite
- Verteilerseite
- Standardseite – Hauptspalte
- Standardseite – Servicebereich
Vorlagenauswahl
- Absatzvorlagen
- Erweitert
- Multimedia-Objekt
- Erweitert
Eingaben
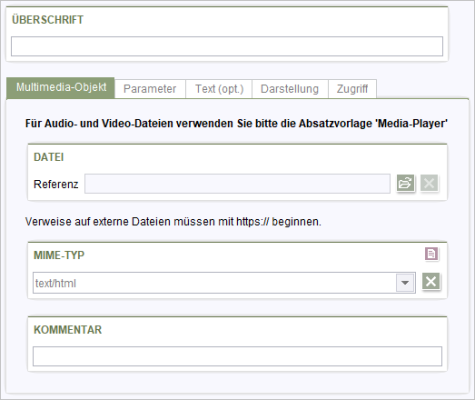
Nur verschlüsselte Verbindungen verwenden
Nutzen Sie für Referenzen immer „https://“ und nicht „http://“
MIME-Typ
Das Format der Datei muss durch dieses Feld definiert werden. Davon hängt ab, welches Plugin der Browser zum Anzeigen der Datei verwendet. Für eine PDF-Datei wäre beispielsweise „application/pdf“ auszuwählen.
Wichtig: Das Datei-Format steht am Ende.
Kommentar
Hier können Sie einen Text hinzufügen, der nicht auf der Webseite angezeigt wird, aber beispielsweise von Hilfsmitteln für sehbehinderte Nutzer ausgewertet und vorgelesen wird. Er trägt damit zur Barrierefreiheit der Seite bei.
Parameter
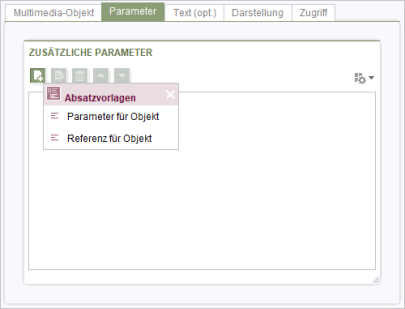
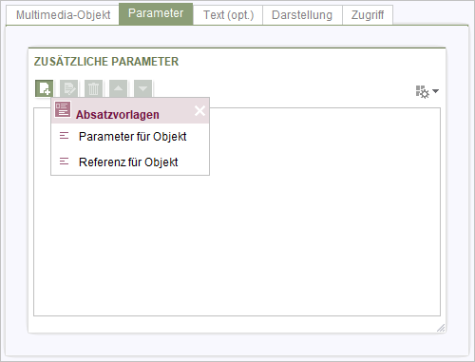
Zusätzliche Parameter
Hiermit können Sie benutzerdefinierte Parameter an das eingebettete Objekt übergeben. Es stehen zwei spezielle Vorlagen zur Verfügung:
- Parameter für Objekt ist vorgesehen für Freitext
- mit Referenz für Objekt können Sie Dateien aus der Medienverwaltung referenzieren
In beiden Fällen müssen Sie einen Namen vergeben, der durch die Anwendung vorgegeben ist.
Bei Bedarf können Sie weitere benutzerdefinierte Parameter angeben.
Text (opt.)
Bei Bedarf kann über dieses Feld Text zum Multimedia-Objekt hinzugefügt werden, z. B. mit zusätzlichen Informationen zur Datei. Er kann mit Hilfe der Editorfunktionalität formatiert werden.
Darstellung
Einige der folgenden Optionen erscheinen in Abhängigkeit von den vorangegangenen Einstellungen/Eingaben.
Anzeigehöhe des Objekts im Verhältnis zur Fensterhöhe (in %)
Mit dieser Option können Sie eine zur Fensterhöhe verhältnismäßige Objekthöhe des Multimedia-Objekts definieren.
Reihenfolge
Hiermit legen Sie die Reihenfolge von Multimedia-Objekt und zusätzlich angegebenem Text fest.
Akkordeon
Durch diese Option können Absätze ein- bzw. ausgeklappt werden. Ein Zustand beim Laden der Seite kann ebenfalls festgelegt werden.
Ebene der Überschrift?
Wählen Sie aus, in welcher Schriftgröße die Überschrift dargestellt werden soll.
Zugriff
Informationen hierzu entnehmen Sie bitte dem Artikel Zugriffsschutz auf Absätzen.