Auflösungen von Bildern verwenden
Sie können die Auflösungen von Bildern bearbeiten, um passende Zuschnitte oder abweichende Ausschnitte für die Verwendungen des Bildes zu erstellen.
Die in der Medienverwaltung hochgeladenen Bilder werden auf den Webseiten in der Regel nicht als Original, sondern mit einer für die jeweilige Verwendung optimierten Auflösung eingebunden.
Die Bilder werden dabei meistens skaliert und in sehr vielen Fällen (Bühnenbild, Teaser, News, Kontaktfotos) in ein festes Seitenverhältnis eingepasst. Dadurch können ungewollt Bereiche von Bildern unpassend abgeschnitten werden, insbesondere wenn Hochkantbilder in ein Querformat gebracht werden. Zudem können stark verkleinerte Bilder, dadurch sehr undeutlich werden.
Um die eingepassten oder skalierten Bilder zu optimieren, können Sie benutzerdefinierte Auflösungen mit passenden Abmessungen erstellen.
Vorschauinfo zu Bildauflösungen

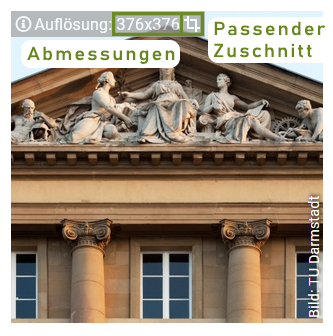
Bei allen Bildern, die bei der Ausgabe automatisch skaliert werden, werden die Abmessungen der in der jeweiligen Vorlage verwendeten Auflösung als Vorschauinfo auf dem Bild angezeigt.
Dadurch können Sie anhand der angegebenen Abmessungen die verwendete Bildauflösung bestimmen, damit Sie beispielsweise, wenn der automatische Zuschnitt bei Bildern mit festem Seitenverhältnis nicht zufriedenstellend ist, wissen, für welche Auflösung Sie einen manuellen Bildzuschnitt erstellen sollten.
Wenn das Bild bereits mit einem passenden Seitenverhältnis vorliegt, wird dies durch ein „Cropped“-Icon angezeigt.
Auflösungen mit passenden Abmessungen erstellen
Wechseln Sie dafür zuerst in den Bearbeitungsmodus und wählen Sie dann die entsprechende Auflösung (wird dann gelb unterlegt).
Um eine bestimmte Auflösung und somit das auf der Webseite ausgegebene Bild zu erstellen, können Sie, wie im nebenstehenden Screenshot angezeigt, entweder ein neues Bild hochladen, das Sie zuvor mit einem Bildbearbeitungsprogramm mit den passenden Abmessungen lokal gespeichert haben, oder aber – sehr viel einfacher – mit FirstSpirit-Bordmitteln manuell einen passenden Ausschnitt des Bildes festlegen.
Wenn Sie das Originalbild des Mediums austauschen, wirkt sich dies nicht auf die manuell bearbeiteten Auflösungen aus! Diese müssen dann in der Regel ebenfalls neu erstellt werden.
Auflösungen für das TU Design
Bilder werden auf mobilen Geräten mitunter größer ausgegeben als auf einem PC, wenn sich die Anzahl der Spalten verringert. (Beispiel Teaser: mobil – einspaltig, Desktop – dreispaltig)
Die in der Tabelle aufgeführten Abmessungen richten sich nach den möglichen Maximalabmessungen eines Bildes. Je nach Ausgabegerät werden die Bilder herunterskaliert.
| Element/Absatzvorlage | Auflösung (Bezeichnung beim Medium) | Abmessungen (Pixel) |
|---|---|---|
| Bühnenbild |
Startseite Bühnenbild auf Startseite |
1300 x 650 |
|
Verteiler-/Standardseite Bühnenbild auf Verteiler-/Standardseite |
1300 x 570 | |
| Bühnen-Slider | Bühnenbild auf Startseite | 1300 x 650 |
| News-Artikel | Bild in Newsdetails (16:9) | 870 x 489 |
|
Kontakt im modalen Fenster, Kontaktliste, Ausgewählter Kontakt |
Kontaktbild (kreisförmig) | 415 x 415 |
| Newsliste, News-Archiv | Bild in Artikelliste (4:3) | 285 x 214 |
| Bild in Newsliste/-teaser (Mobil) (16:9) | 475 x 267 | |
|
Zitat mit Bild, Faktenbox mit Bild |
Bild in Akzenten (kreisförmig) | 500 x 500 |
|
Linksammlung in Kacheldarstellung, Teaser: Teaser in Kacheldarstellung |
Kachelbild (quadratisch) | 475 x 475 |
| Teaser: News-Teaser | Bild in News-Teaser (4:3) | 376 x 282 |
| Bild in Newsliste/-teaser (Mobil) (16:9) | 475 x 267 | |
| Teaser: Text-Bild-Teaser 1 | Teaserbild (4:3) | 560 x 420 |
| Teaser: Text-Bild-Teaser 2 | Teaserbild (16:9) | 560 x 315 |
| Teaser: Text-Bild-Teaser 3 | Teaserbild bis Seitenmitte (16:9) | 590 x 332 |
| Bildergalerie: Slider | Bild in Bildergalerie (Slideshow) (16:9) | 1180 x 664 |
| Bildergalerie: Kacheldarstellung | Kachel in Bildergalerie (quadratisch) | 376 x 376 |
|
Mediaplayer (eingebettet) Video mit Seitenverhältnis 16:9 oder Audio |
Start-/Verteilerseite/Servicebereich Bild in Bildergalerie (Slideshow) (16:9) |
1180 x 664 |
|
Standardseite Hauptspalte Bild in Newsdetails (16:9) |
870 x 489 | |
|
Mediaplayer (eingebettet) Video mit anderen Seitenverhältnissen |
Start-/Verteilerseite/Servicebereich Bild in voller Spaltenbreite (Start-/Verteilerseite, Servicebereich) (variabel) |
1180 x * |
|
Standardseite Hauptspalte Bild in voller Spaltenbreite (Standardseite) (variabel) |
870 x * | |
|
Mediaplayer (modales Fenster) Video mit Seitenverhältnis 16:9 oder Audio |
Start-/Verteilerseite/Servicebereich Teaserbild bis Seitenmitte (16:9) |
590 x 332 |
|
Standardseite Hauptspalte Bild in Newsliste/-teaser (Mobil) (16:9) |
475 x 267 | |
|
Mediaplayer (modales Fenster) Video mit anderen Seitenverhältnissen |
Start-/Verteilerseite/Servicebereich Bild bis Seitenmitte (variabel) |
590 x * |
|
Standardseite Hauptspalte Bild in voller Spaltenbreite (mobil) (variabel) |
475 x * | |
| Bild: Einzelbild über die volle Breite |
Start-/Verteilerseite/Servicebereich Bild in voller Spaltenbreite (Start-/Verteilerseite, Servicebereich) (variabel) |
1180 x * |
|
Standardseite Hauptspalte Bild in voller Spaltenbreite (Standardseite) (variabel) |
870 x * | |
| Fließtext mit Bild |
Start-/Verteilerseite/Servicebereich Bild in halber Spaltenbreite (Start-/Verteilerseite, Servicebereich) (variabel) |
560 x * |
|
Standardseite Hauptspalte Bild in halber Spaltenbreite (Standardseite) (variabel) |
405 x * |



