Sublogo
Verfügbarkeit
- Startseite
- Verteilerseite
- Standardseite
- Detailseite eines Datensatzes (News)
Vorgehensweise
- Erstellen Sie Ihr Sublogo in einer guten Qualität und Größe, idealerweise als SVG.
- Laden Sie dieses Bild in den Medien hoch.
- Wählen Sie in der Struktur eine Menüebene aus. In der Regel setzen Sie das Sublogo auf der www-Ebene Ihres Auftritts, damit es auf allen Seiten erscheint.
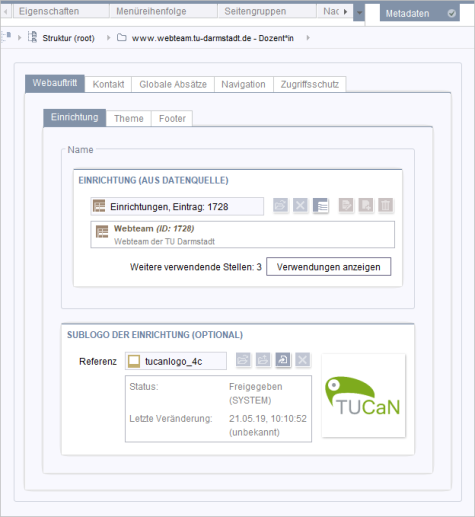
Falls Sie erst tiefer in Ihrem Auftritt ein Sublogo nutzen möchten, oder es dort durch ein anderes ersetzen wollen, ist es ggf. erforderlich neue Metadaten zu aktivieren. - Navigieren Sie zu den Metadaten mittels des Reiters oben rechts.
- Im Reiter Webauftritt der Metadaten unter Einrichtung können Sie das Sublogo hinzufügen, indem Sie mit Hilfe des Auswählen-Symbols das Bild aus den Medien auswählen.
Platzierung und Format
Das Design der TU-Webauftritts entspricht in Struktur und Gestaltung den Corporate Design-Richtlinien der TU Darmstadt. Die Marke unserer Universität ist zu stärken und zu schützen – so ist es also auf keinen Fall erlaubt, die Wort-Bild-Marke der TU Darmstadt durch ein (unbekannteres) Fachbereichs-/Arbeitsgruppen-Logo zu ersetzen.
Für diese Logos, die an der TU Darmstadt in untergeordneten universitären Strukturen genutzt werden, ist in einer festen Proportion (2/3 der TU-Logo-Größe) gesondert exakt bemessener Raum vorgesehen. Wenn Sie diesen Raum nutzen, profitieren Sie auch von der sogenannten „Vererbungs“-Funktion innerhalb der Metadaten der Webseite. Alternativ können Sie selbstverständlich auch den Inhaltebereich ihrer Seite nutzen, aber dies geschieht dann ohne die entsprechenden Metadaten.