Navigation auf den Webseiten
Navigieren oder besser leiten Sie den Leser mit Hilfe der Menüs, des Brotkrumenpfades und Teasern durch Ihren Webauftritt.
Das Corporate Design der TU Darmstadt verwendet zur Navigation verschiedene Bereiche:
- Die Metanavigation
- Das Hauptmenü
- Die Subnavigation
- Die Brotkrumennavigation bzw. Brotkrumenpfad
Alle Möglichkeiten der Navigation in einem Webauftritt werden in der Struktur von FirstSpirit festgelegt.
Weiterhin gibt es die Möglichkeit, den Nutzer über sogenannte Content-Navigation zu Seitenbereichen zu führen. Hierzu eignen sich Elemente wie Teaser etc. Diese können direkt auf der Seite im Inhalt mittels Absatzvorlagen genutzt werden.
Metanavigation
Ganz oben auf allen Webseiten finden Sie als erstes die Metanavigation mit dem Schnelleinstieg, dem Sprachwechsler, der Suche und der Anmeldemöglichkeit.
Diese Metanavigation können Sie nicht verändern.
Schnelleinstieg
Wird zentral gepflegt und bietet dem Leser die Möglichkeit schnell zu einem Fachbereich, einer zentralen Einrichtung oder einer wichtigen Themenseite zu gelangen.
Sprachwechsler (Deutsch/Englisch)
Der Wechsel in eine andere Sprache ist nur möglich, sollte die jeweilige Seite übersetzt worden sein (siehe übersetzen des Webauftritts).
Dieser kann auch auf Anfrage hin vom Webteam für einen Auftritt komplett ausgeblendet werden.
Suche
Hiermit können Sie direkt auf den Seiten des Auftritts nach Inhalten suchen.
Anmelden
Manche Bereiche können zugriffsgeschützt sein. Um diese öffnen zu können, melden Sie sich über diesen Verweis an.
Falls Sie angemeldet sind, erscheint hier stattdessen Ihre TU-ID.
Das Hauptmenü
Das Hauptmenü ist die oberste inhaltliche Menüleiste in Ihrem Webauftritt. Sie befindet sich oberhalb des Bühnen- bzw. Headerbildes und enthält alle Hauptmenüpunkte.
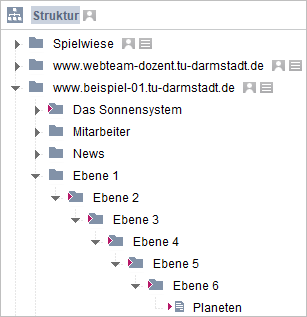
In der Struktur von FirstSpirit sind dies die Menüordner, welche direkt unterhalb des Hauptordners „www.xyz.tu-darmstadt.de“ (dies entspricht der URL des Webauftrittes) des Auftrittes angesiedelt sind.
Im Flyout-Menü befinden sich alle weiteren Ebenen. In der Desktop-Variante bis zur 4. Ebene, anschließende Ebenen werden in der Subnavigation fortgeführt und in der mobilen Ansicht alle weiteren Ebenen.
Bitte beachten
Nur die ersten vier Menüeinträge werden auf der obersten Ebene im Hauptmenü dargestellt. Bitte daher maximal vier Menüordner direkt unter der www-Ebene anlegen.
Für tiefere Ebenen sind maximal sieben Menüeinträge innerhalb einer Ebene empfohlen, zehn sollten auf keinen Fall überschritten werden!
Die Subnavigation
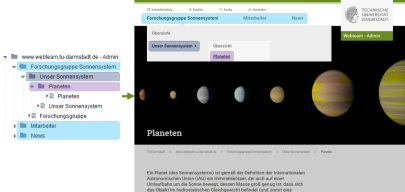
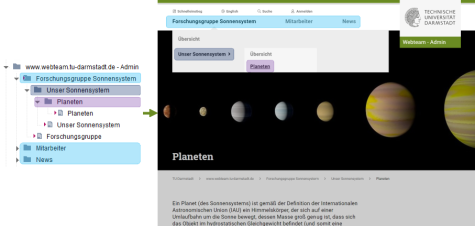
Die Subnavigation wird nur in der Desktop-Variante der Webseite angezeigt. Diese startet automatisch mit der 5. Menüebenentiefe.
Sie kann jedoch bei Bedarf bereits früher, ab der 2. Ebenentiefe, manuell in den Metadaten einer Menüebene aktiviert werden (siehe Screenshot).
Beachten Sie dabei, dass die Menüpunkte dann nicht im Hauptmenü abgebildet werden.
Auf die mobile Ansicht hat dies keinen Einfluss.
Hinweis
Beachten Sie bitte, dass nicht alle Seitentypen über die Subnavigation verfügen! Diese kann nur auf Standardseiten ausgegeben werden.
Die Brotkrumennavigation
Die Brotkrumennavigation bzw. der Brotkrumenpfad wird auf der Webseite links direkt unterhalb des Bühnen-/Headerbildes angezeigt. Sie gibt den Pfad der Verschachtelung in der Menünavigation wieder. Durch Klicken auf einen der Einträge kann der Leser wieder zu einer übergeordneten Menüebene zurück springen.
Die Brotkrumennavigation wird automatisch aus der Struktur gebildet. Diese kann jedoch auch durch Hinzufügen von Einträgen in den Metadaten auf der www-Ebene des Auftritts beeinflusst werden.
Mobile Navigation
Zu beachten ist, dass das mobile Menü auf eine Ebenentiefe von maximal 6 Menüebenen abgebildet werden kann. Weitere Ebenen werden schlichtweg nicht mehr angezeigt. Dies sollten Sie bei dem Aufbau der Struktur Ihres Webauftritts beachten.
Es wird generell eine flache Menüstruktur empfohlen.