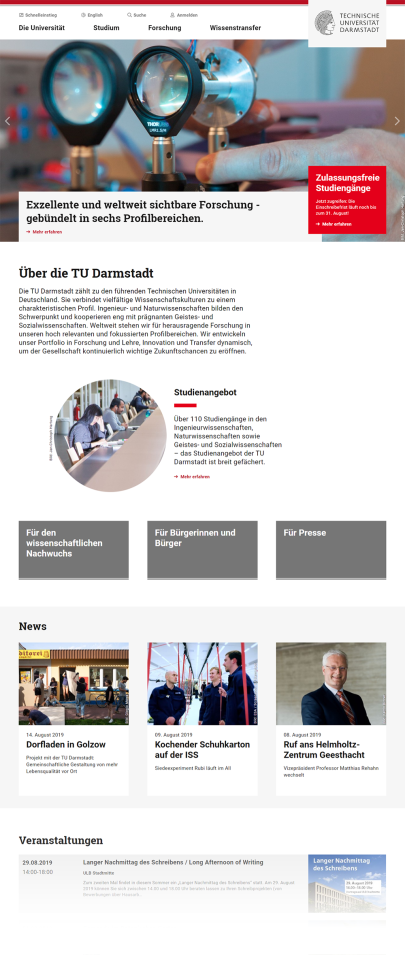
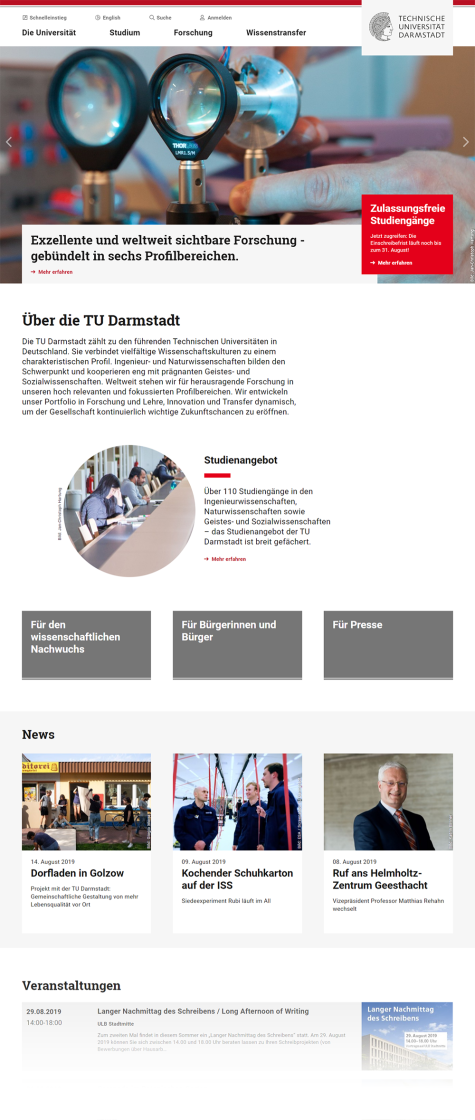
Startseite
Die Startseite eines Webauftrittes (z.B. von Fachbereichen oder Forschungsprojekten) übernimmt mehrere Funktionen:
- Sie hat ein sowohl visuell als auch inhaltlich ansprechendes, lebendiges Design.
- Sie ist ein Aushängeschild und dient der Selbstdarstellung.
- Nutzerinnen und Nutzer werden in den meisten Fällen ihre Tour durch einen Auftritt auf der Startseite beginnen.
Vorlagenauswahl
- Seitenvorlagen
- Standard
- Startseite
- Standard
Beachten Sie bitte, dass einige der Einstellungen über die Metadaten in der Struktur gesetzt werden (bspw. Sublogo oder Kontakt).
Eingaben
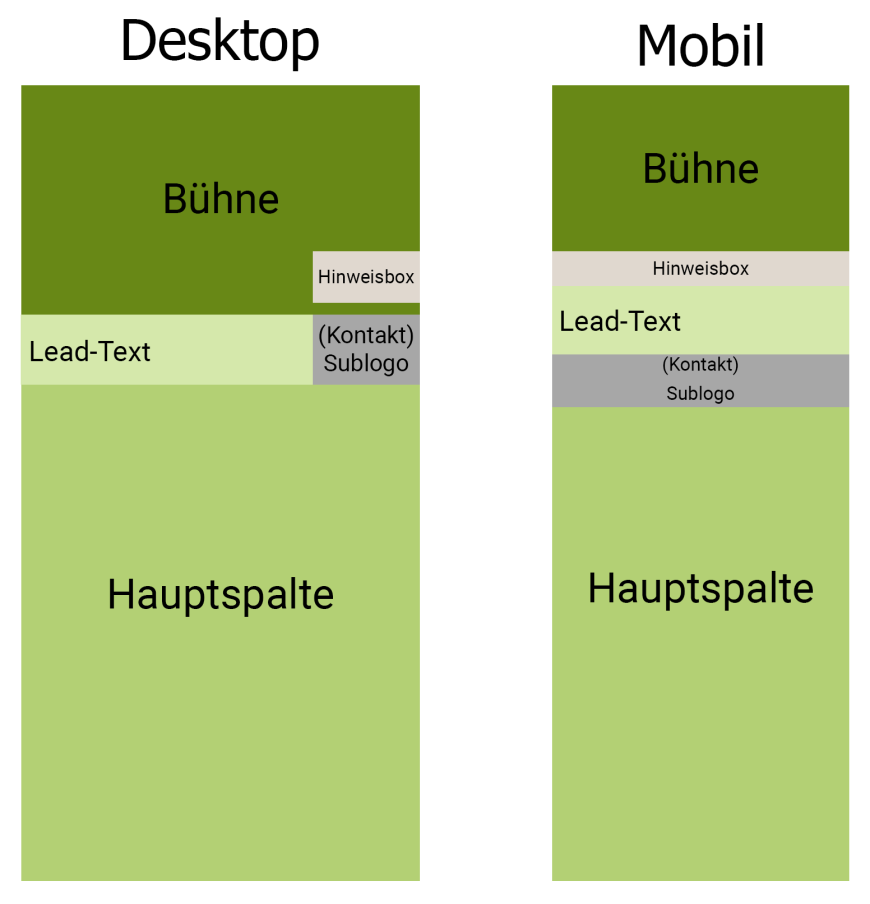
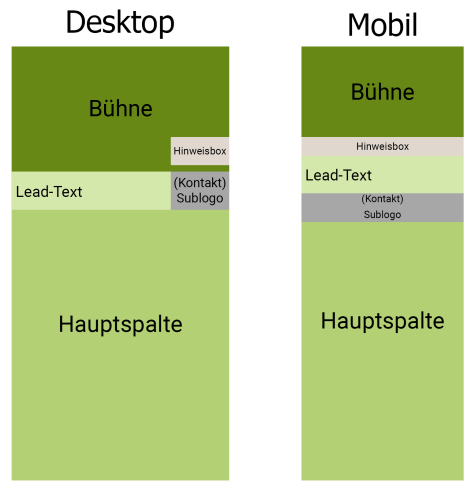
Bühne
Bild(er)
Durch die Platzierung am Anfang einer Seite und seine Größe entfaltet das Hauptbild eine besondere optische Wirkung. Deswegen sollten hier nur Bilder von hoher Qualität zum Einsatz kommen, die inhaltlich zur Seite passen. Bei Seiten mit hoher Außenwirkung sollten immer gute Bilder zum Einsatz kommen.
Es muss mindestens ein Bühnenbild gesetzt werden. Darstellung als Karussell, sobald mehr als ein Bild ausgewählt wird.
Hinweis-Box
Mittels der optionalen Hinweis-Box können einzelne Informationen ganz prominent im Bühnenbereich einer Seite hervorgehoben werden. Das können ausgewählte Veranstaltungen sein oder allgemeine Hinweise (z. B. „Die Rückmeldefrist hat begonnen“). Ein Link zu einer Unterseite kann optional gesetzt werden.
Es empfiehlt sich, die Hinweis-Box aktuell zu halten und regelmäßig mit aktuellen Informationen zu bespielen. Hierfür kann bei der Text-Variante auch ein Anzeigefenster angegeben werden (hierbei sind die Generierungen zu berücksichtigen).
Lead-Text
Der Lead-Text wird am Anfang einer Seite platziert und hebt sich optisch leicht von den restlichen Texten auf der Webseite ab.
Hier wird kurz und prägnant der Inhalt einer Seite zusammengefasst oder eine kurze Ansprache oder Einleitung an die Besucherinnen und Besucher aufgeführt.
Überschrift
Überschrift des Lead-Textes. Auf Startseiten ist dies ein Pflichtfeld.
Text
Inhalt des Lead-Textes.
Link
Wahlweise kann ein Link am Ende des Lead-Textes gesetzt werden.
Seiteninformationen
Seitentitel
Geben Sie optional den Titel der Seite ein. Er wird im oberen Rahmen des Browser-Fensters angezeigt, mit dem Nutzer die Webseite betrachten.
Schlüsselwörter
Die Schlüsselwörter werden von Suchmaschinen verwendet. Sie dienen dazu, dass die Seiten in der Ergebnisliste einer Suchmaschine angezeigt werden, wenn nach diesen Schlüsselwörtern gesucht wurde.
Begriffe, welche bereits Teil des Inhalts sind, müssen hier nicht nochmals gelistet werden.
Beschreibung
Die Beschreibung wird ebenfalls von Suchmaschinen verwendet. Sie wird häufig in der Ergebnisliste als Beschreibung der Seite angezeigt.
Inhaltsverzeichnis
Hiermit kann für die Desktop-Version einer Seite ein Inhaltsverzeichnis aus den Absätzen auf der Seite erzeugt werden. Diese Funktion bietet sich vor allem für lange Seiten mit viel Inhalt an.
Das Inhaltsverzeichnis wird in Form von Schaltflächen über dem zentralen Inhalt auf der Seite ausgegeben und ist beim Scrollen fest unterhalb des Hauptmenüs verankert.
Über die Schaltflächen kann direkt zu den verknüpften Absätzen gesprungen werden. Wenn zu einem Absatz gescrollt wird, wird die zugehörige Schaltfläche hervorgehoben.
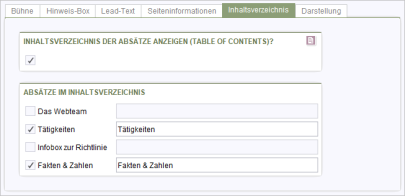
Inhaltsverzeichnis einrichten
Sobald Sie das Inhaltsverzeichnis aktivieren, werden alle Absätze der Seite zur Auswahl angezeigt.
Nach Auswahl eines Absatzes wird für die Benennung der Schaltfläche zunächst der Anzeigename des Absatzes übernommen. Sie können diese Bezeichnung jedoch für das Inhaltsverzeichnis ändern, z. B. kürzen. Vermeiden Sie mehrzeilige Schaltflächen durch zu lange Beschriftungen!
Sichtbarkeit von Absatzreferenznamen
Achten Sie auf ordentliche Absatz-Referenznamen – möglichst noch bevor Sie das Inhaltsverzeichnis verwenden –, da diese ans Ende der URL in der Adresszeile des Browsers angehängt werden, wenn die entsprechende Schaltfläche angeklickt wird.
Wenn Sie einen Absatz-Referenznamen nachträglich ändern, müssen Sie diesen erneut im Inhaltsverzeichnis auswählen.
Darstellung
Kontaktbutton in Marginalienspalte anzeigen?
Diese Option ist standardmäßig deaktiviert. Durch Aktivierung kann auch auf der Startseite ein Kontaktbutton angezeigt werden. Die Kontakte hierfür werden durch die Metadaten in der Struktur definiert analog zu der Nutzung auf Verteiler- und Standardseiten.