Karte von OpenStreetMap einbinden
Interaktives Kartenmaterial auf Ihrem Webauftritt
Mit FirstSpirit ist es möglich interaktive Karten direkt in Ihren Webauftritt einzubinden. In diesem Artikel wird erläutert, wie Sie dies mit dem Kartenmaterial von OpenStreetMap (wird in neuem Tab geöffnet) umsetzen können.
OpenStreetMap ist offen und unabhängig von Google, Microsoft oder anderen kommerziellen Anbietern. OpenStreetMap funktioniert ähnlich wie ein Wiki:
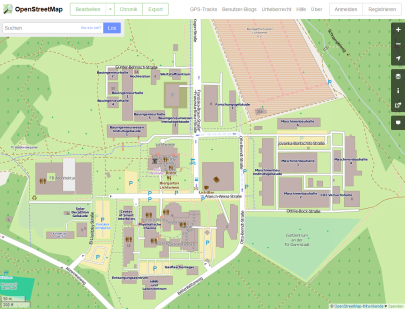
Registrierte Benutzer können die Karten mit eigenen Informationen anreichern. Die Studierenden der TU Darmstadt tragen bereits intensiv zu OpenStreetMap bei. Auf diese Weise sind hier die Gebäude der TU Darmstadt bereits sehr detailliert eingetragen worden, detaillierter als dies z. B. bei Google-Maps der Fall ist. Sie können die Karten auf diese Weise ebenfalls um die von Ihnen gewünschten Informationen anreichern.
Mit der folgender Anleitung können Sie eine Karte in Ihrer Seite integrieren.
Kartenausschnitt festlegen und als HTML-Code generieren
Öffnen Sie OpenStreetMap (wird in neuem Tab geöffnet) im Browser und navigieren Sie zu dem gewünschten Kartenabschnitt. Bitte beachten Sie, dass Java-Script aktiviert sein muss.
Klicken Sie nun in der Leiste rechts auf der Seite auf das Icon für „Teilen“ und wählen Sie anschließend den Reiter HTML aus.
Unter dem Punkt Ausgabe erscheint nun ein HTML-Element „<iframe src="[…]">“ wobei Sie aus diesem nur den Inhalt des Attributes „src“ kopieren müssen.
Sie kopieren also nur den Textteil, der in folgendem Beispiel fett formatiert ist aus dem Textfeld in Ihre Zwischenablage und ignorieren den Rest.
<iframe width="425" height="350" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://www.openstreetmap.org/export/embed.html?bbox=8.66652,49.85138,8.6922,49.86637&layer=mapnik" style="border: 1px solid black"></iframe><br /><small><a href="https://www.openstreetmap.org/?lat=49.858875&lon=8.679359999999999&zoom=16&layers=M">Größere Karte anzeigen</a></small>
Karte mit der Absatzvorlage „Multimedia-Objekt“ einbetten
Legen Sie nun in Ihrem Projekt eine neue Seite an.
Fügen Sie dann zu dieser oder einer bestehenden Seite einen Absatz vom Typ Multimedia-Objekt (aus dem Bereich „Erweitert“) hinzu.
Tragen Sie nun als Datei den Link ein, den Sie zuvor kopiert hatten. Lassen Sie jedoch den Mime-Type sowie die Parameter leer.
Speichern Sie die Seite wie gewohnt ab und geben Sie sie frei, sobald Sie mit dem Ergebnis in der Vorschau zufrieden sind.