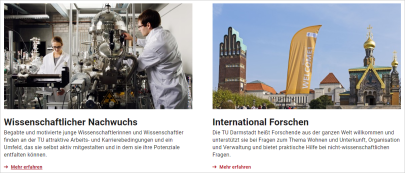
Text-Bild-Teaser 2
Der Teaser weist alle Elemente auf wie der Text-Bild-Teaser 1, ist jedoch etwas kompakter in der Gestaltung. Durch das kleinere Bild und weniger Text eignet er sich besonders, wenn viele Teaser auf einer Seite aufgeführt sind und die Übersichtlichkeit der Seite trotzdem gewahrt bleiben soll.
Verfügbarkeit
- Startseite
- Verteilerseite
- Standardseite – Servicebereich
Vorlagenauswahl
- Absatzvorlagen
- Teaser
- Text-Bild-Teaser 2
- Teaser
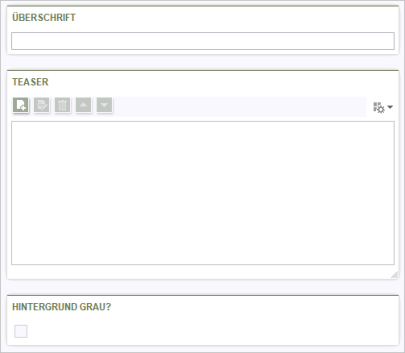
Eingaben
Überschrift
Überschrift des Text-Bild-Teasers.
Teaser
Fügen Sie hier mittels der Icons über der Auflistung Teaser-Elemente hinzu, löschen Sie diese oder verändern Sie die Reihenfolge.
Hintergrund grau?
Option aktivieren, wenn ein grauer Hintergrund für diesen Absatz zur Hervorhebung bzw. Abgrenzung gewünscht ist.
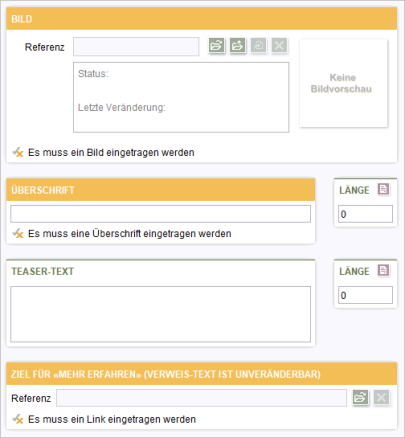
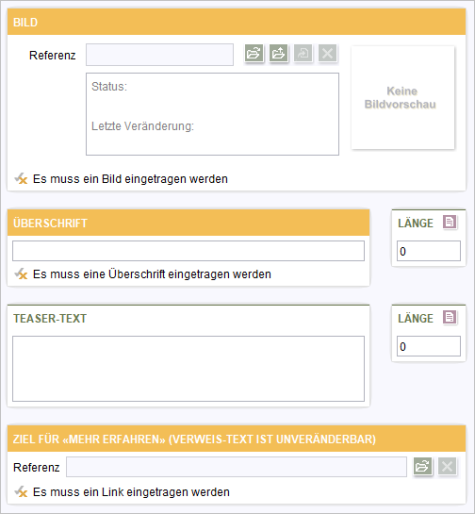
Eingaben – Teaser-Element
Einstellungen eines einzelnen Elements im Teaser. Diese Optionen sehen Sie beim Hinzufügen oder Bearbeiten eines Elements.
Beachten Sie bitte, dass hier mehrere Pflichtfelder zu befüllen sind.
Bild
Wählen Sie hier das gewünschte Bild aus.
Überschrift
Überschrift des Teaser-Elements.
Teaser-Text
Einleser zum bewerben weiterer Inhalte zu denen der Teaser-Link führt.
Ziel für „Mehr erfahren“
Linkziel zu dem man mit Klick auf die das Element gelangt. Zu beachten ist, dass der Verweistext hier nicht angepasst werden kann, sondern immer gleich lautet.