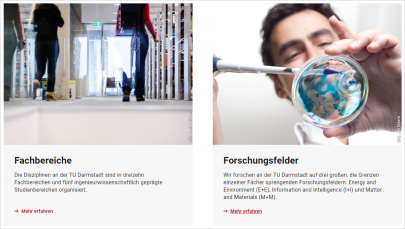
Text-Bild-Teaser 1
Dieser Teaser kombiniert untereinander Bild, Überschrift und längeren Einleser und schließt mit einem Link ab. Der Text selbst ist mit einer grauen Fläche hinterlegt, welche die Auftrittsfarbe annimmt, wenn die Maus darüber bewegt oder geklickt wird.
Verfügbarkeit
- Startseite
- Verteilerseite
- Standardseite – Servicebereich
Vorlagenauswahl
- Absatzvorlagen
- Teaser
- Text-Bild-Teaser 1
- Teaser
Eingaben
Überschrift
Überschrift des Text-Bild-Teasers.
Teaser
Fügen Sie hier mittels der Icons über der Auflistung Teaser-Elemente hinzu, löschen Sie diese oder verändern Sie die Reihenfolge.
Hintergrund grau?
Option aktivieren, wenn ein grauer Hintergrund für diesen Absatz zur Hervorhebung bzw. Abgrenzung gewünscht ist.
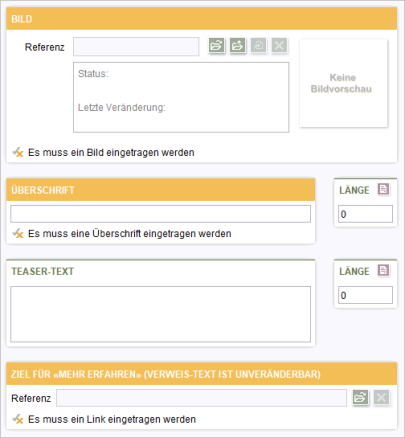
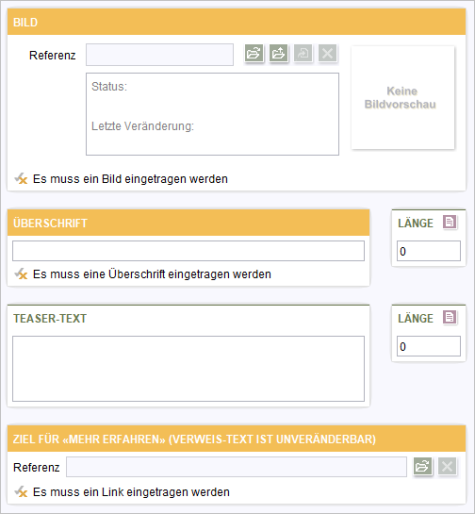
Eingaben – Teaser-Element
Einstellungen eines einzelnen Elements im Teaser. Diese Optionen sehen Sie beim Hinzufügen oder Bearbeiten eines Elements.
Beachten Sie bitte, dass hier mehrere Pflichtfelder zu befüllen sind.
Bild
Wählen Sie hier das gewünschte Bild aus.
Überschrift
Überschrift des Teaser-Elements.
Teaser-Text
Einleser zum bewerben weiterer Inhalte zu denen der Teaser-Link führt.
Ziel für „Mehr erfahren“
Linkziel zu dem man mit Klick auf das Element gelangt. Zu beachten ist, dass der Verweistext hier nicht angepasst werden kann, sondern immer gleich lautet.